Web Design Sheffield
Top 10 Dos and Don’ts of Web Design in 2024
Web design is a constantly evolving field, with new trends and technologies emerging every year. As we step into 2024, staying updated with the latest best practices is crucial for creating websites that not only look stunning but also provide a seamless user experience. Whether you are a seasoned web designer or just starting, here are the top 10 dos and don’ts of web design in 2024 to help you navigate this dynamic landscape.
The Dos of Web Design in 2024
1. Do Prioritise Mobile Responsiveness
With most internet users accessing websites via mobile devices, ensuring your site is mobile-friendly is essential. Responsive design adapts your website’s layout to fit various screen sizes, providing a consistent user experience across all devices. Use flexible grids and layouts, and optimise images to improve load times on mobile devices.
2. Do Focus on User Experience (UX)
User experience remains at the forefront of web design. Create intuitive navigation, ensure fast load times, and provide clear calls-to-action (CTAs). A user-friendly website keeps visitors engaged and encourages them to explore your content further. Conduct regular usability testing to identify and fix any issues hindering the user experience.
3. Do Embrace Minimalism
Minimalist design is not only aesthetically pleasing but also improves website performance. Focus on simplicity, using clean lines, ample white space, and a limited colour palette. This approach helps highlight important content and makes navigation easier for users.
4. Do Implement Accessibility Standards
Designing for accessibility ensures that your website is usable by everyone, including people with disabilities. To make your site accessible, follow the Web Content Accessibility Guidelines (WCAG). Use alt text for images, provide keyboard navigation, and ensure your site’s colour contrast meets the required standards.
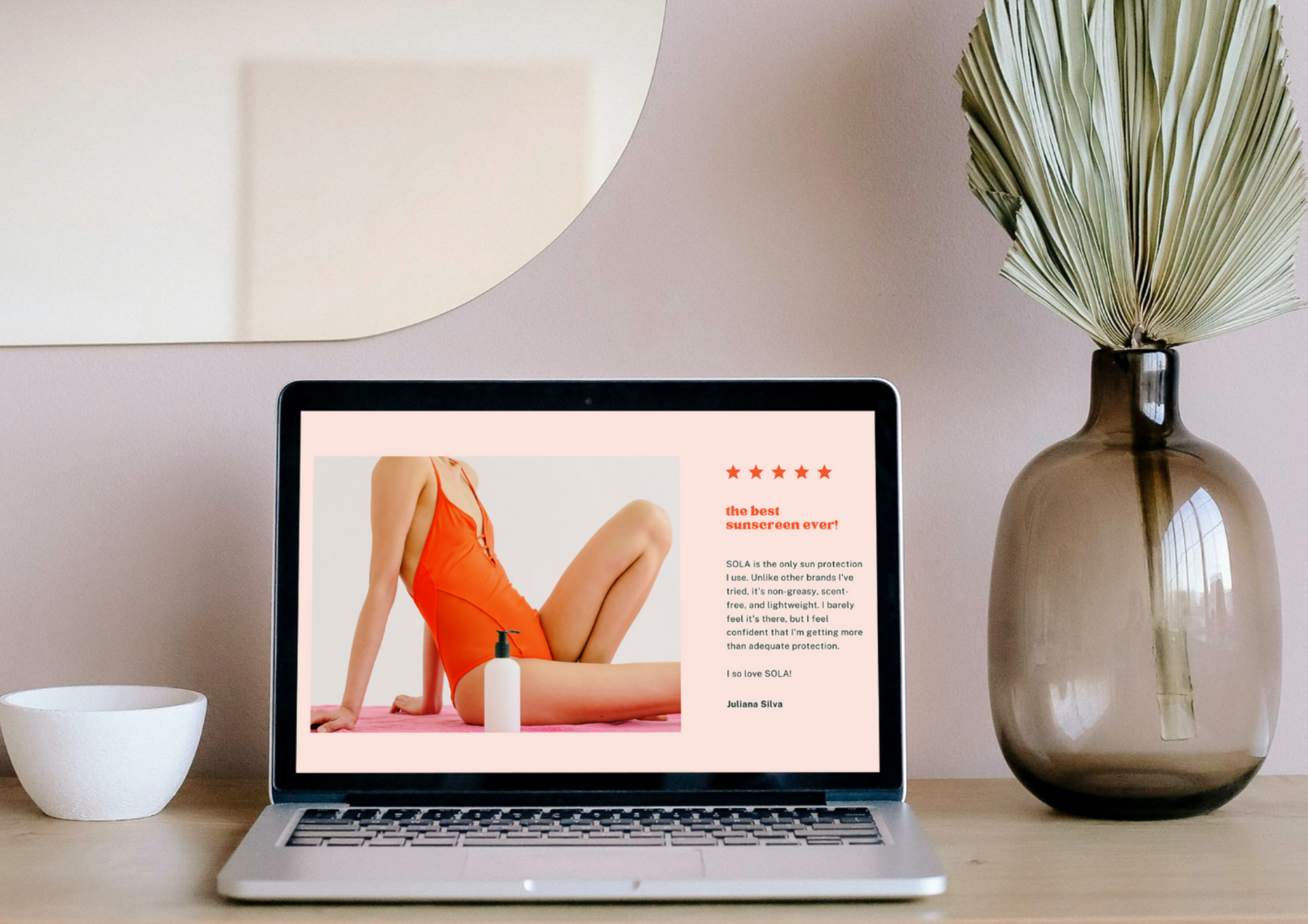
5. Do Utilise High-Quality Visuals
High-quality images and videos can significantly enhance your website’s appeal. Invest in professional photography or stock images that reflect your brand’s identity. Additionally, use videos to engage visitors, but ensure they are optimised to prevent slow loading times.
6. Do Integrate SEO Best Practices
Search engine optimisation (SEO) is vital for driving organic traffic to your site. Use relevant keywords, such as web design and website design, in your content, meta tags, and headings. Ensure your site is technically optimised, with proper indexing and fast load times, to improve your search engine rankings.
7. Do Keep Content Fresh and Relevant
Regularly updating your website with fresh content keeps it relevant and engaging for visitors. Maintain a blog, update your portfolio, and refresh your homepage with new offers or news. This practice keeps your audience informed and improves your SEO efforts.
8. Do Leverage Data Analytics
Utilise tools like Google Analytics to track user behaviour on your site. Analysing this data helps you understand what works and what doesn’t, allowing you to make informed decisions to improve your website’s performance and user experience.
9. Do Ensure Security
Website security is paramount to protect both your data and your users’. Implement SSL certificates, use strong passwords, and regularly update your software and plugins. A secure website builds trust with your visitors and protects against cyber threats.
10. Do Test Across Multiple Browsers
Ensure your website functions correctly across different browsers. Regularly test your site on browsers like Chrome, Firefox, Safari, and Edge to identify and fix any compatibility issues. This practice ensures a consistent experience for all users, regardless of their browser choice.
The Don’ts of Web Design in 2024
1. Don’t Overload with Animations
While animations can enhance user experience, excessive use can distract and overwhelm visitors. Use animations sparingly and purposefully to guide users’ attention without compromising the site’s usability and load times.
2. Don’t Ignore Load Times
Slow-loading websites frustrate users and lead to higher bounce rates. Optimise images, leverage browser caching, and minimise HTTP requests to improve load times. Tools like Google PageSpeed Insights can help identify areas for improvement.
3. Don’t Use Outdated Design Trends
Web design trends change rapidly. Avoid using outdated elements like Flash animations or skeuomorphic designs, which can make your site look old-fashioned. Stay current with design trends to keep your website fresh and appealing.
4. Don’t Neglect Typography
Typography plays a crucial role in readability and user experience. Avoid using too many fonts, and ensure your text is legible on all devices. Stick to a maximum of three fonts and use a hierarchy to guide users through your content.
5. Don’t Forget About Branding
Consistent branding helps build trust and recognition. Ensure your website’s design aligns with your brand’s identity, using consistent colours, fonts, and imagery. This consistency reinforces your brand and makes your site more memorable.
6. Don’t Use Intrusive Pop-Ups
Pop-ups can be effective for capturing leads, but intrusive ones can annoy visitors and drive them away. Use pop-ups sparingly and ensure they are easy to close. Consider less intrusive alternatives, such as slide-ins or inline forms.
7. Don’t Complicate Navigation
Complicated navigation confuses users and makes it difficult for them to find what they’re looking for. Keep your navigation simple and intuitive, with clear labels and a logical structure. Use a maximum of seven main menu items, and consider adding a search bar for easier access.
8. Don’t Overlook Micro-Interactions
Micro-interactions, such as button animations or hover effects, can enhance user experience by providing feedback and making the interface feel more responsive. However, avoid overusing them as they can become distracting. Use micro-interactions to subtly guide users without overwhelming them.
9. Don’t Neglect Testing
Regular testing is crucial to identify and fix issues before they affect your users. Conduct thorough testing during the development phase and perform regular maintenance checks to ensure everything functions correctly. Use tools like automated testing and A/B testing to continually improve your site.
10. Don’t Ignore User Feedback
User feedback is invaluable for improving your website. Encourage visitors to provide feedback and take their suggestions seriously. Regularly review feedback and make necessary adjustments to enhance the user experience.
Staying ahead in the
web site design game requires a keen understanding of current trends and a commitment to best practices. By following these dos and don’ts, you can create a website that looks great and provides an exceptional user experience. Remember, a well-designed website is a powerful tool for attracting and retaining visitors.
At Web Design Sheffield, we pride ourselves on staying at the cutting edge of web design. Our team of web developers are dedicated to creating bespoke websites that meet the unique needs of our clients. With our comprehensive services and commitment to excellence, we are the ideal choice for all your web design needs.
Check out our latest GBP update about the dos and donts of web design this 2024.